Tips and tricks for restaurant website design & inspiring examples

The best practices for restaurant web design
Who knows best what’s behind successful web design? Designers, of course. We asked our designers about the best practices for restaurant website design and collected their tips in four sections.
1. Convey a clear message in a readable way
You can create the prettiest pages and the best user flow, but the fact is that users come to your website for its content. That’s why you need to make sure your message is clear and easy to read. The right message presented in the right way will help you engage customers better and grow sales. Here are a few more tips for better readability:
- Create white space between pieces of content.
- Keep dish descriptions brief and to the point.
- Organize and structure your content to make it accessible and easy to scan.

Source: dribbble.com by NestStrix
2. Make sure navigation is seamless, consistent, and intuitive
Your website’s navigation should be seamless and consistent. Users must find it easy to get anywhere on your website at any time.

The menu should be easy to find.
- If you offer dining rewards for a specific amount of money spent, enable users to see how much more money they need to spend to receive a bonus while they’re adding items to the cart.
- If your website features delivery, consider adding an order tracking feature so users can know their order is on the way.
3. Choose the right color palette
You might be thinking it’s content that really matters. But what about your website’s color scheme? The right colors can convey the right message about your restaurant, increase readability, make important elements stand out, attract visitors’ attention, and build a successful brand identity.

Source: 4rsmokehouse.com
Essentials of creating a color scheme:
- Use a soft color palette and colors that correspond to real-life dishes to trigger appetite.
- Keep good contrast to draw visitors’ eyes to important elements such as CTAs, headlines, and links.
- Use colors with consistency: define colors for text, backgrounds, CTAs, links, etc.
4. Use images and animations wisely and effectively
Images and animations are a great way to engage users and build a strong connection between them and the content on your web pages.

Source: TheProteinbar.com
Tips and tricks for using images and animations:
- Use images and animations sparingly.
- Use high-quality and appetizing pictures to whet customers’ appetites.
- Use animations that reflect your brand.
- Take advantage of white space and don’t overload your website with animated elements. If everything is spinning and flying, visitors may feel confused about what to look at first.
Inspiring restaurant website designs
Now that you have a better understanding of web design best practices, here are some restaurant website examples to get inspired by.
Christopher’s World Grille
Check out the website: Christopher’s World Grille
Since 1999, Christopher’s World Grille has been serving thousands of guests including foreign dignitaries, business leaders, and political figures. Formerly a ranch house, this world-class restaurant has kept the original building’s interior design. The restaurant has original china cabinets with leaded glass, leopard-print rugs, carved Victorian mirrors, fireplaces, oak floors, and stained-glass windows. Chistopher’s World Grille has tried to preserve this elegance in their website design as well.
- To convey elegance and luxury, Christopher’s World Grille uses soft colors and clear fonts that make the text easy to read.
- When browsing the Christopher’s World Grille website for the first time, users can easily read the text and find the clear call-to-action buttons.
- Content is easy to scan thanks to good formatting and division into sections.
- To make sure one of the most important features ― table booking ― isn’t overlooked, Christopher’s World Grille places the reservation button in the top right corner of the main page. There’s also a drop-down menu so visitors can go straight to any page they like. Plus, social media buttons in the center-right allow users to quickly navigate to Christopher’s World Grille social media pages.

Source: christophersworldgrille.com
Blackhouse
Check out the website: Blackhouse
Blackhouse is a restaurant chain that serves great steaks and seafood in New York City. It’s one of the great examples of modern web design.
- The Blackhouse homepage contains several powerful slogans that run across the background image: "Blackhouse - made for Sundays", "Blackhouse Events and Parties", and others that are seasonal (like "Christmas at Blackhouse"). The restaurant logo also contains a subtitle Bar and Grill which instantly shows the customers what this restaurant is all about.
- Scrolling down the main page, visitors see key information about Blackhouse, neatly presented in blocks.
- A combination of white color with royal blue conveys an elegant, professional, and creative look and feel.

Source: Blackhouse.uk.com
Pitch Cardiff
Check out the website: Pitch Cardiff
Pitch Cardiff is a Welsh restaurant that serves locally sourced food in Cardiff. Their website is one of the best examples of minimalist design.
- The action buttons are placed wisely, encouraging users to explore.
- Soft blues, browns, and whites help Pitch Cardiff create a luxurious, elegant, yet friendly design.
- The website isn’t overcrowded. Plus, the contrast between the content and the background makes important information (such as table reservations, contact details, menus, and customer testimonials) easily accessible.
- Social icons in the top-left corner allow users to easily find Pitch Cardiff on social media.

Source: pitchcardiff.com
Bobo
Check out the website: Bobo
Bobo is a restaurant in New York serving French country cooking. It’s characterized by natural French country decor in creams, grays, and browns, rustic furniture, dining chairs with vertical slats, old wooden floors, a brick fireplace, and clear vases holding flowers. Bobo tried to put this French country feel across their website.
- Since the Bobo website is long-scrolling, they take advantage of a sticky top menu so visitors don’t lose track of it no matter where they are on the page.
- To grab attention, Bobo tells visitors about special days and offers via notifications. For example, in November 2019, they notified users about their special Thanksgiving menu and provided the opportunity to reserve Thanksgiving dinner.
- The section areas (such as reservations, location, menus, and story) on the homepage of the Bobo website come together to tell a complete story.

Source: bobonyc.com
Protein Bar & Kitchen
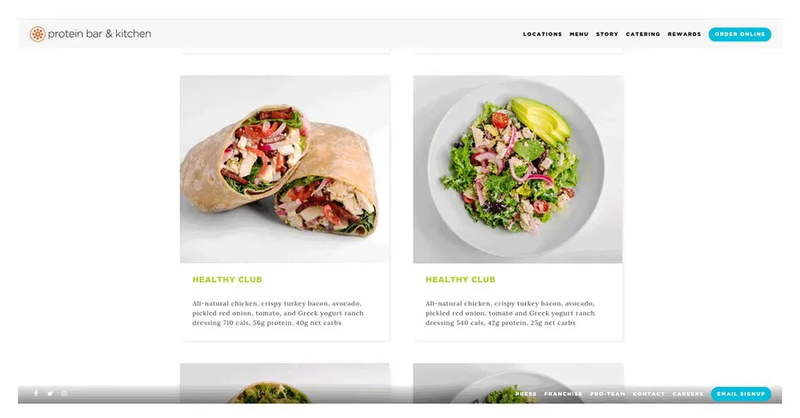
Check out the website: Protein Bar & Kitchen
Protein Bar & Kitchen isn’t another fast food restaurant. The food they serve is nutritious and protein-packed. They have one of the best restaurant websites with a minimalist yet vibrant design that goes perfectly with the brand.
- The Protein Bar & Kitchen main page provides users with quick access to the chain’s locations, menu, story, catering, rewards, and online ordering.
- A mix of bright colors creates a sense of optimism, energy, fun, happiness, and youth.
- The content on the website is well-structured and easy to follow.
- The overall design is consistent.

Source: theproteinbar.com
Quay
Check out the website: Quay
The website of Quay ― located in Sydney, Australia and one of the world’s best restaurants ― is a great example of minimalist design.
- Quay uses vertical sliding navigation, which has been quite popular lately. It’s a good choice, as Quay has a number of navigation elements.
- Users can easily access the make a reservation feature in the header.
- Smart use of white space and full-width vibrant images contribute to the website’s elegant look.

Source: quay.com.au
Mellow Mushroom
Check out the website: Mellow Mushroom
Here’s a colorful website by Mellow Mushroom, a US fast food chain that has around 200 locations across 20 states.
- Since Mellow Mushroom has plenty of locations throughout the US, they wanted to make sure customers are able to easily find the nearest Mellow Mushroom. To do this, they placed a location finder button on the top navigation bar to make sure this action wouldn’t be overlooked.
- In addition to a location finder, other features can be accessed via the top navigation bar such as online ordering, catering, and careers.
- Mellow Mushroom benefits from different types of animations including loading, hover, scrolling, interactive and non-interactive particle animations, and page motions.
- The homepage invites users to order online.
- Mellow Mushroom uses a sticky footer, a perfect solution for telling users about special offers and other important information.
- The overall design is consistent, very catchy, and bright.

Source: mellowmushroom.com